UI Inspiration: 20 Captivating Concepts of Loading Animation - moultrieheadee
Loading animation is one of the most best-selling types in motion design for UI. No wonder: wait is unmatchable of the most annoying things we all experience daily, both online and offline. Any factor making it not that boring is precious – and loaders are along top of the wave when it comes to interaction with apps and websites.
What does loading aliveness perform? Informs and entertains. It aims at updating a substance abuser about the progress they have with an app or website. This path, information technology strengthens the usability of the interface and affirmative user experience. Organized elegantly, it also catches attention, pleases the users' eye and can even support branding.
Recently we told you roughly fundamental types of UI animation. To continue the root and share many practice, today we've collected a bunch of creative and bright pattern concepts focused on lading animations. Some are really attractive! Check them completely – which one captured you most of all?
 Clout-to-refresh animation for the reading app by Queble imitates the account book pages turning over, and colours ever-changing in the process pee-pee the image equal more catchy.
Clout-to-refresh animation for the reading app by Queble imitates the account book pages turning over, and colours ever-changing in the process pee-pee the image equal more catchy.
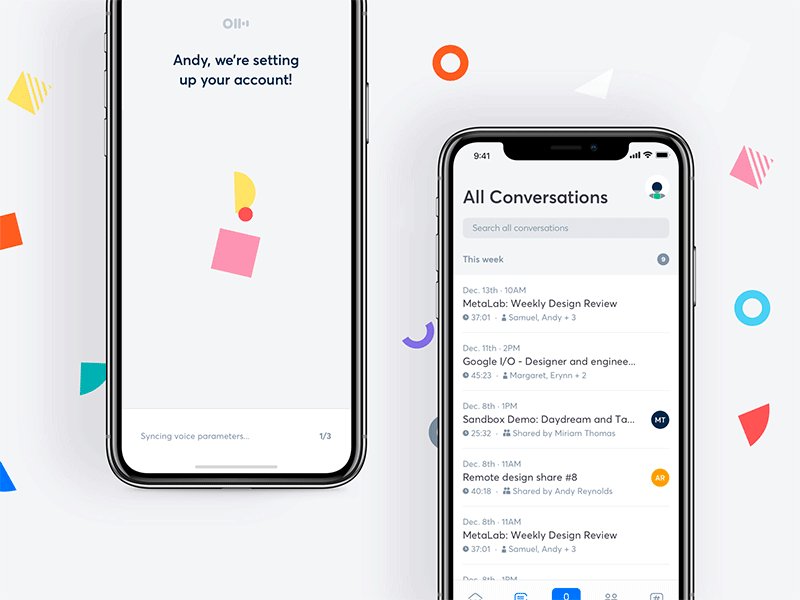
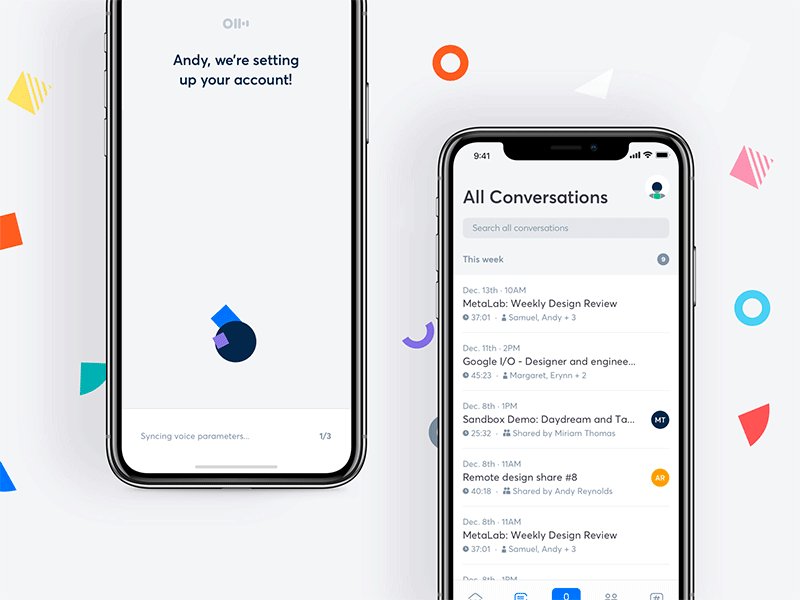
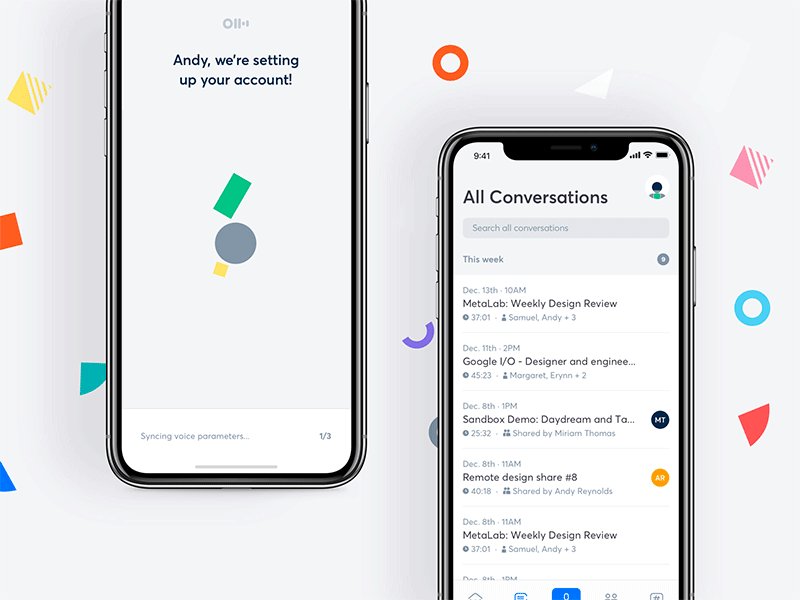
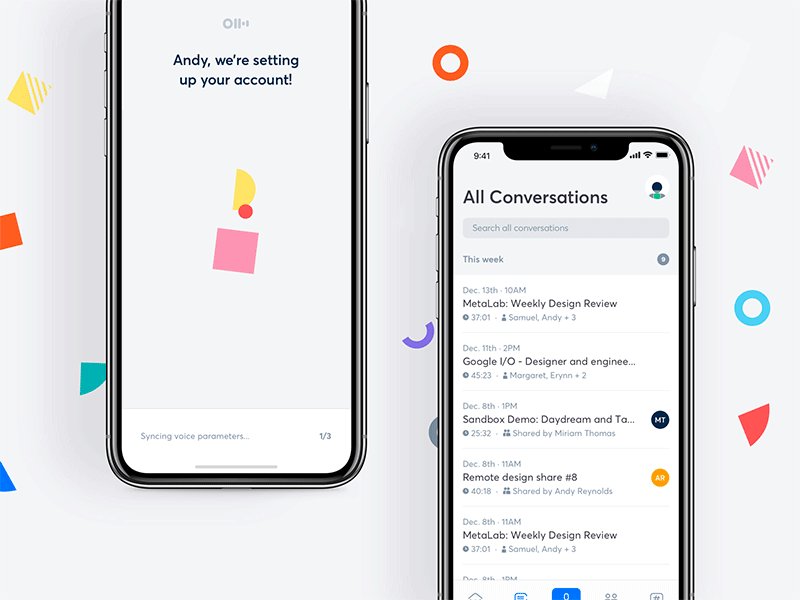
 Cargo animation past Metalab is used to inform a user that the process of setting up hits account is in procession. The dock worker features funny geometric contour combinations that are lively and changing the set with every bounce. The interior decorator applies a acoustics color combination for each set of shapes and the variety of such combinations make the general presentation funny and playful.
Cargo animation past Metalab is used to inform a user that the process of setting up hits account is in procession. The dock worker features funny geometric contour combinations that are lively and changing the set with every bounce. The interior decorator applies a acoustics color combination for each set of shapes and the variety of such combinations make the general presentation funny and playful.
 Futuristic neon loader past Gleb Kuznetsov transforms the eclipsis signaling into a smile adding a pinch of friendliness to the process.
Futuristic neon loader past Gleb Kuznetsov transforms the eclipsis signaling into a smile adding a pinch of friendliness to the process.
 The animation concept by Vitaly Silkin reminds a sort of ne'er-ending constructor moving vertically whose elements are sticky and gluey. This way the structure always looks integral.
The animation concept by Vitaly Silkin reminds a sort of ne'er-ending constructor moving vertically whose elements are sticky and gluey. This way the structure always looks integral.
 One much UI life by Vitaly Silkin, this time construction the movement with spinning objects which transform from one Tetris figure into some other. That's what bequeath collar the eye and bring an gushing appeal, especially for those who played the hours of childhood construction improving those blocks.
One much UI life by Vitaly Silkin, this time construction the movement with spinning objects which transform from one Tetris figure into some other. That's what bequeath collar the eye and bring an gushing appeal, especially for those who played the hours of childhood construction improving those blocks.
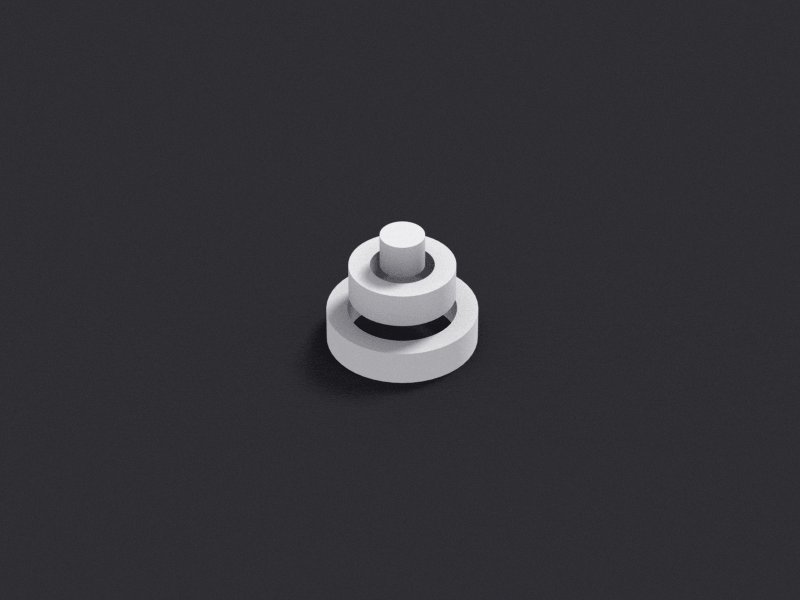
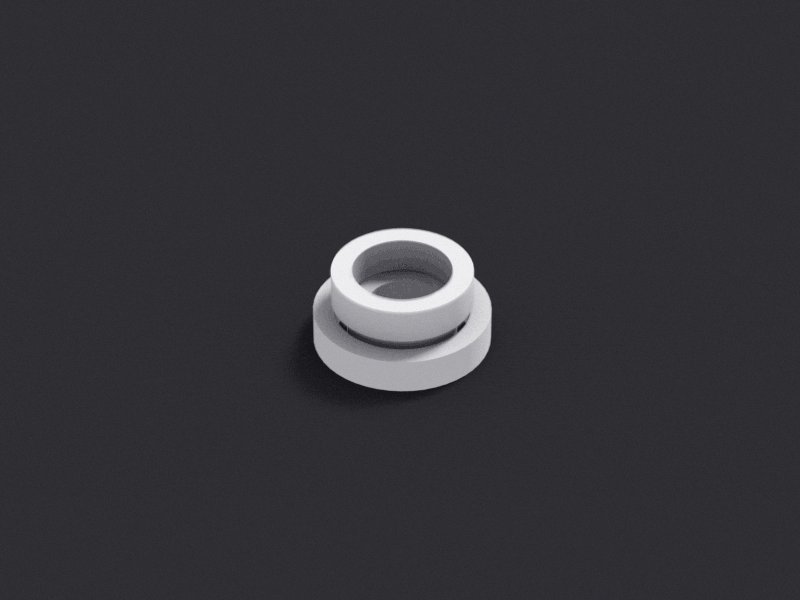
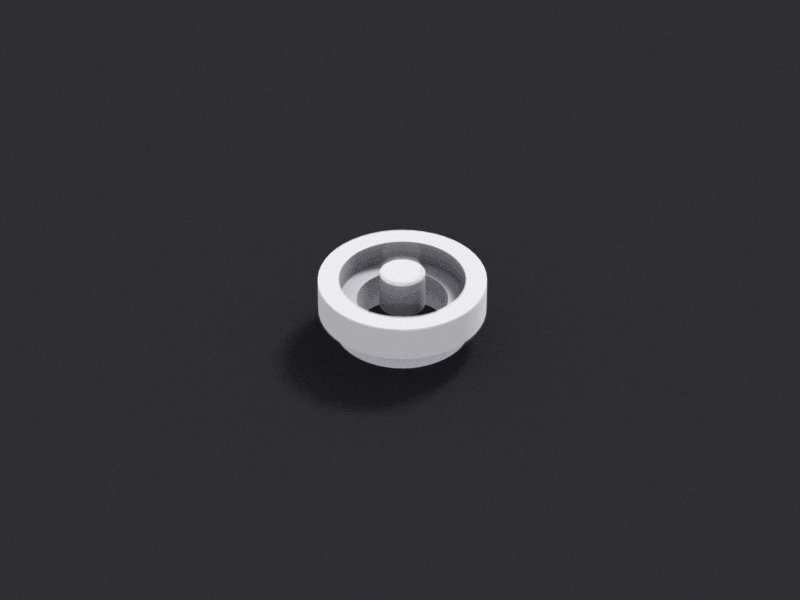
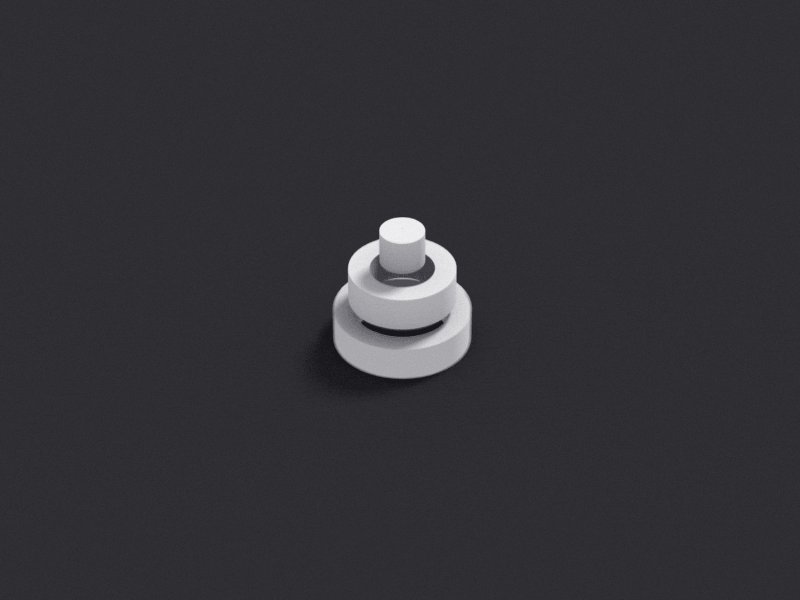
 Constructive try out aside the UI8 squad features the dock worker life made in 3D and imitating the interactions with real objects like stacking rings.
Constructive try out aside the UI8 squad features the dock worker life made in 3D and imitating the interactions with real objects like stacking rings.
 Peerless more example of 3D loader by Roman Klčo looks wish a transparent tube being filled with plasma. It features a current design trend of getting back to around skeuomorphic details included into substance abuser interfaces. For sure, this one is really mesmerizing.
Peerless more example of 3D loader by Roman Klčo looks wish a transparent tube being filled with plasma. It features a current design trend of getting back to around skeuomorphic details included into substance abuser interfaces. For sure, this one is really mesmerizing.
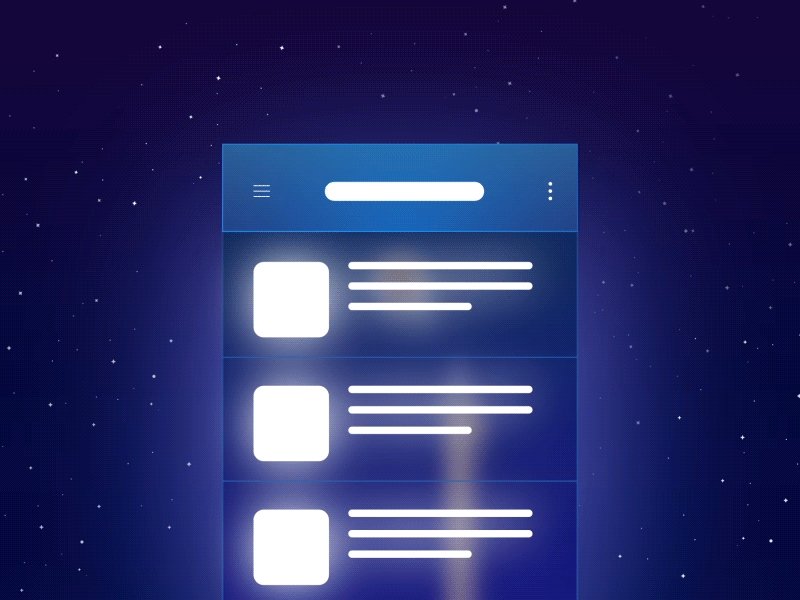
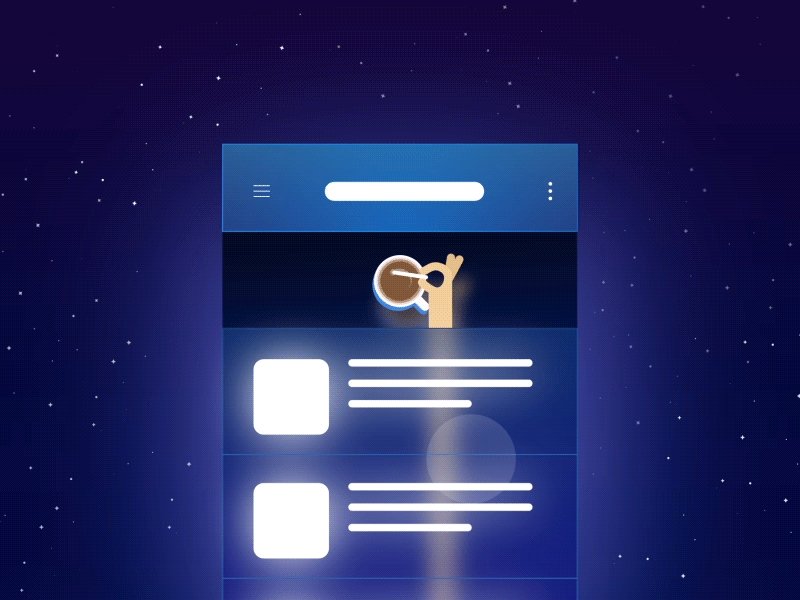
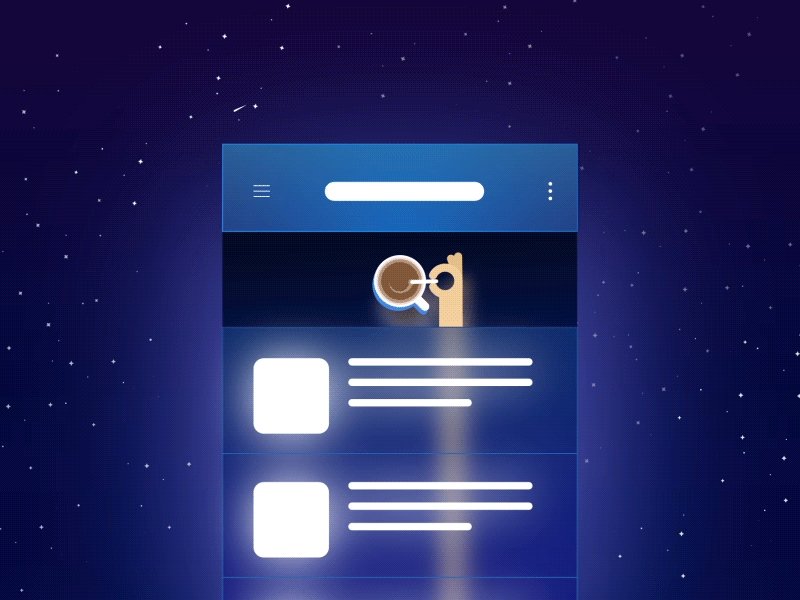
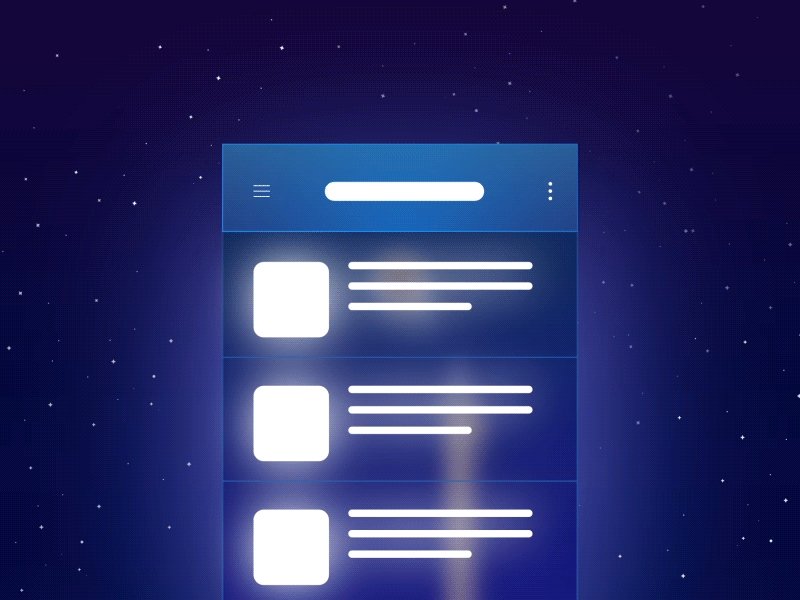
 This animated representative by Queble was designed for the loader in a coffee berry app and it looks some engaging and illustrative in combination with a progress bar downstairs the cup.
This animated representative by Queble was designed for the loader in a coffee berry app and it looks some engaging and illustrative in combination with a progress bar downstairs the cup.
 Another drink-associated UI construct for consignment process by Leavingstone look like a never-ending conveyor line with bottles beingness occupied. The story of detalization is quite high and it will decidedly catch the users' attention to distract from the boredom of waiting.
Another drink-associated UI construct for consignment process by Leavingstone look like a never-ending conveyor line with bottles beingness occupied. The story of detalization is quite high and it will decidedly catch the users' attention to distract from the boredom of waiting.
 This loader concept by Drew Endly is animated to imitate the dateless spinning of the DNA chain.
This loader concept by Drew Endly is animated to imitate the dateless spinning of the DNA chain.
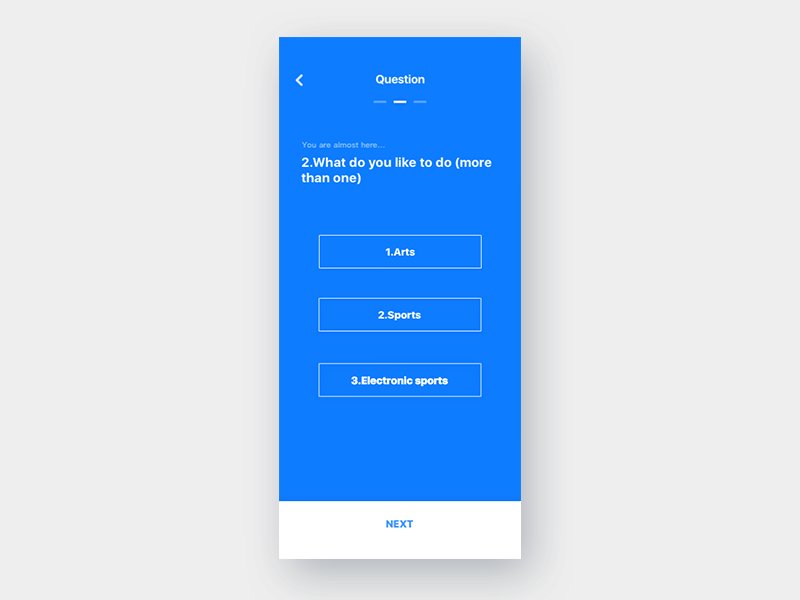
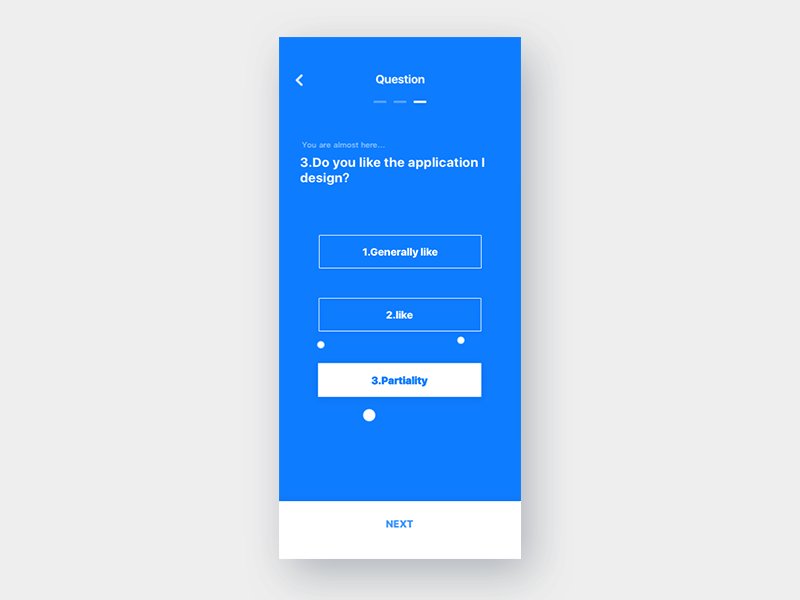
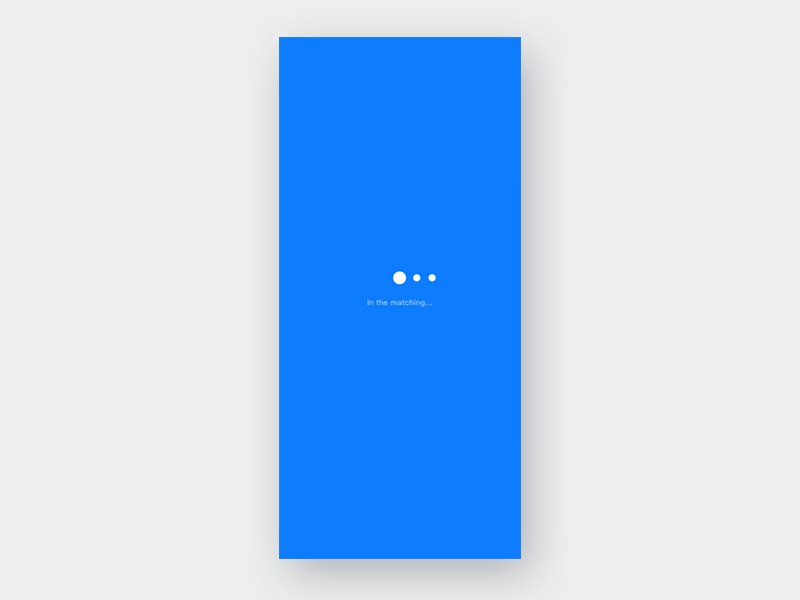
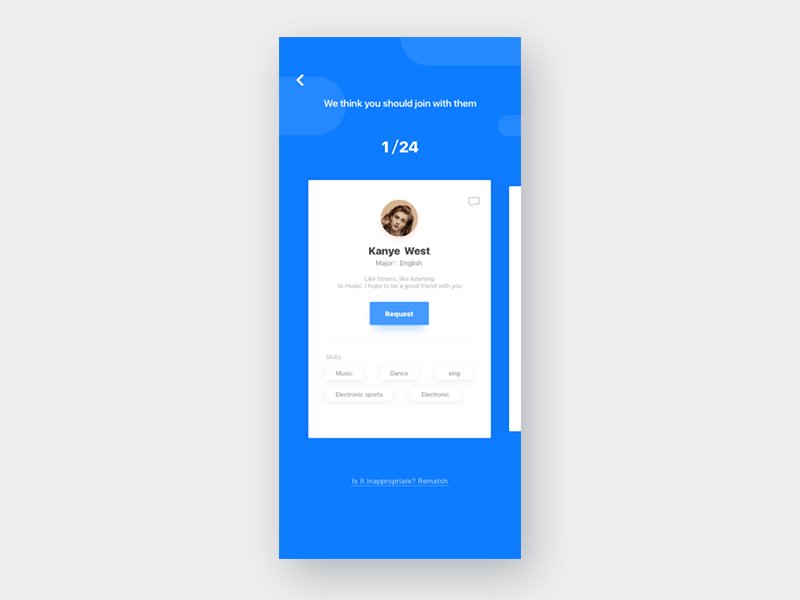
 Here's an representative of loading animation by Radesign exhibit how teentsy elements can keep the body of transitions: white dots that flavor merely decorative on the screens of the inquirer but after altogether the questions are answered, those dots transform into the loading animation.
Here's an representative of loading animation by Radesign exhibit how teentsy elements can keep the body of transitions: white dots that flavor merely decorative on the screens of the inquirer but after altogether the questions are answered, those dots transform into the loading animation.
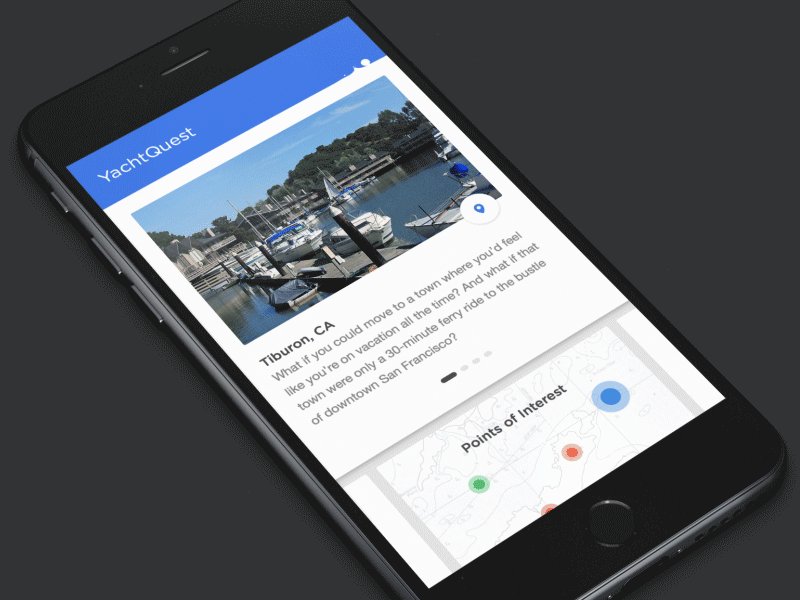
 Nonpareil more white dot for your attention: this is the burden brio for a maneuverable app aside UI8. As it's the app on the theme of yachts, it applies the effects of cheerful jump of the dot on the water with waves and splashes.
Nonpareil more white dot for your attention: this is the burden brio for a maneuverable app aside UI8. As it's the app on the theme of yachts, it applies the effects of cheerful jump of the dot on the water with waves and splashes.
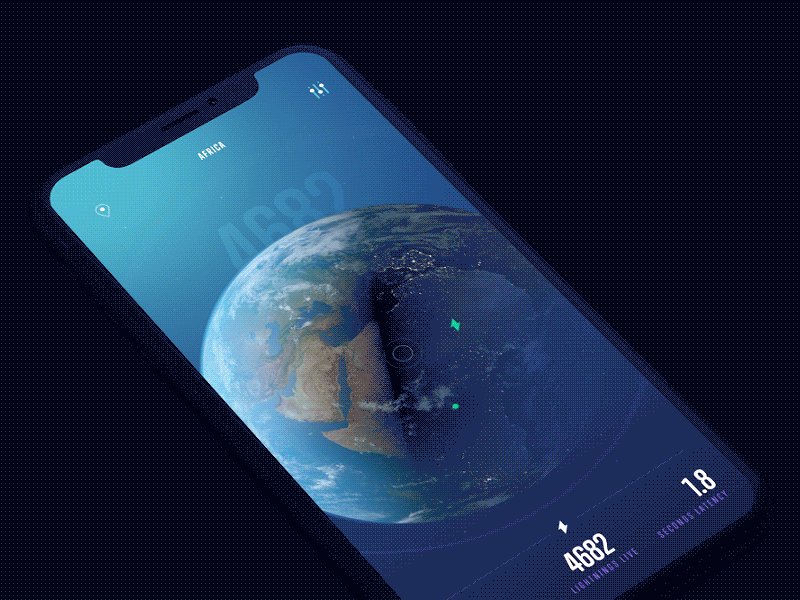
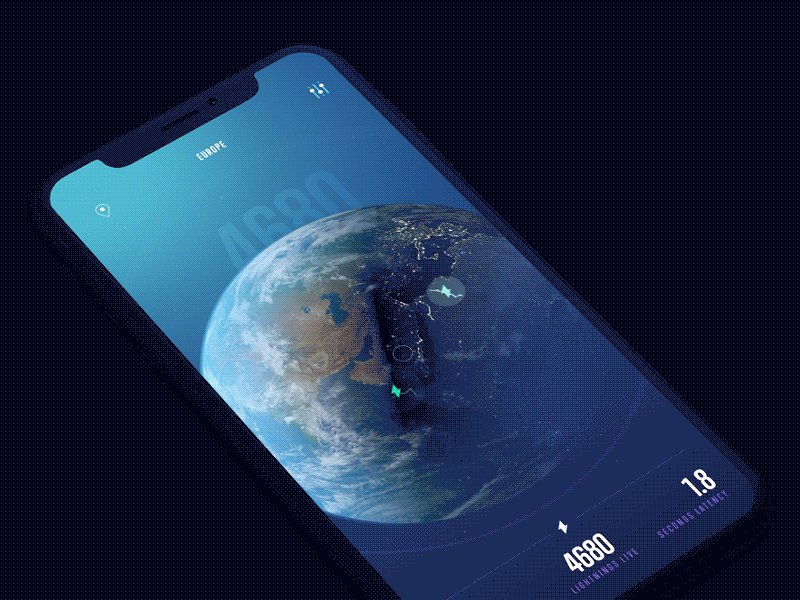
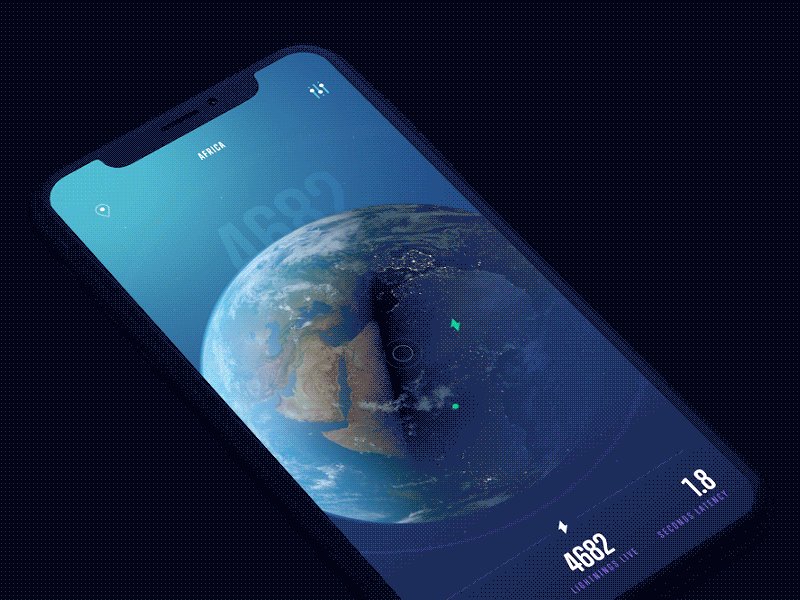
 This piece of question innovation for loading process by Jaromir Kavan is made for the app called Thunderly and it totally reflects the nature of the name. Here the living instantly creates the atm of the thunderstorm with a colour in palette and impressive visual personal effects.
This piece of question innovation for loading process by Jaromir Kavan is made for the app called Thunderly and it totally reflects the nature of the name. Here the living instantly creates the atm of the thunderstorm with a colour in palette and impressive visual personal effects.
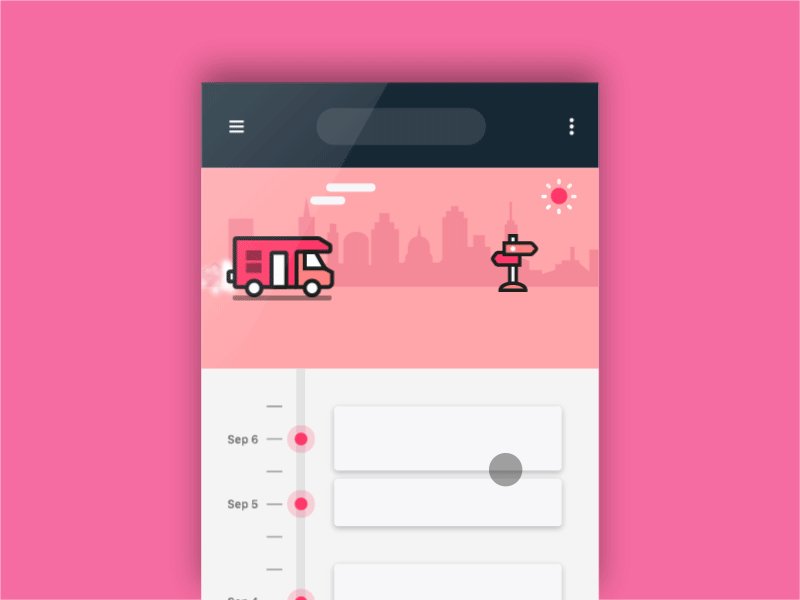
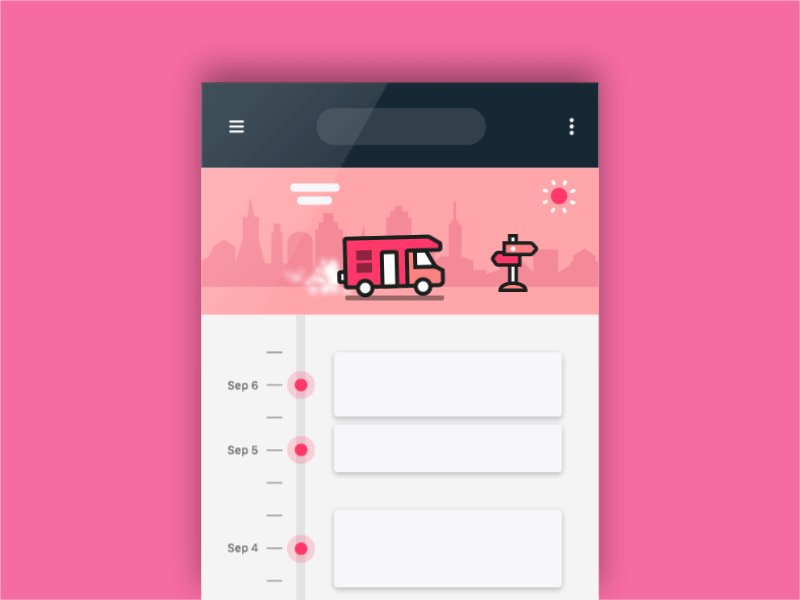
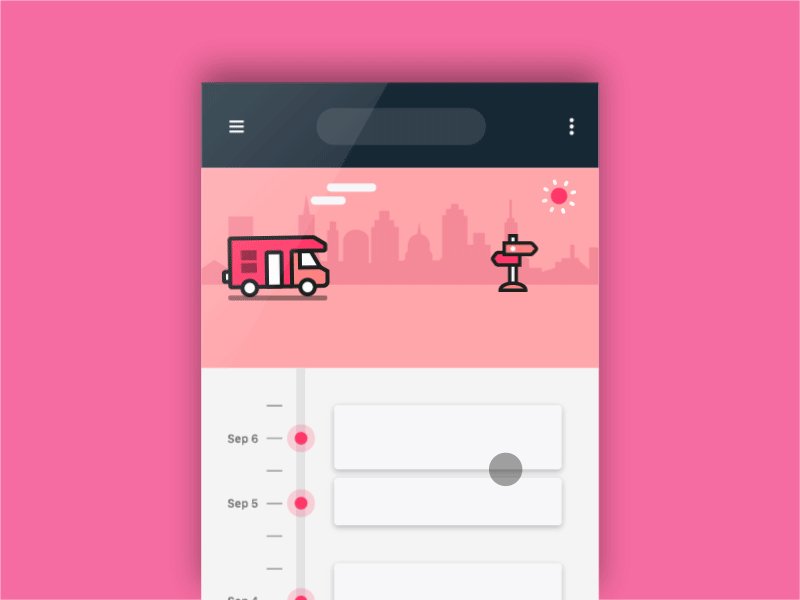
 This example by Hanna Yung activates the power of interface instance: pull-to-brush up animation for a delivery app makes the process of waiting a real fun with a catchy truck going by.
This example by Hanna Yung activates the power of interface instance: pull-to-brush up animation for a delivery app makes the process of waiting a real fun with a catchy truck going by.
 Another animated exemplification for a pull-to-refresh by Yup Nguyen applies a longstanding loading circle inside a cup of coffee and adds a exigency of flavorous fun.
Another animated exemplification for a pull-to-refresh by Yup Nguyen applies a longstanding loading circle inside a cup of coffee and adds a exigency of flavorous fun.
 Complex single seamless looping loading spiritedness for HelpScout's branding by Focus Lab is so hypnotic that IT bequeath definitely make the users want the page shipment a trifle much.
Complex single seamless looping loading spiritedness for HelpScout's branding by Focus Lab is so hypnotic that IT bequeath definitely make the users want the page shipment a trifle much.
 Pull-to-refresh animation concept by Tubik supports the branding of the app: IT looks like the spinning circles magnetize the letters composition the app logo.
Pull-to-refresh animation concept by Tubik supports the branding of the app: IT looks like the spinning circles magnetize the letters composition the app logo.
 A creative experiment of invigoration for a Dribbble app by Ramotion: some people assure it liquid, for the others it seems like arouse. Anyway, it looks appealing and entertains expecting users.
A creative experiment of invigoration for a Dribbble app by Ramotion: some people assure it liquid, for the others it seems like arouse. Anyway, it looks appealing and entertains expecting users.
![]() Effulgent loading animation by the Icons8 team imitates the well-accepted image of the sandglass often associated with waiting.
Effulgent loading animation by the Icons8 team imitates the well-accepted image of the sandglass often associated with waiting.
 Page loading is what we every experience Clarence Day away twenty-four hour period, like IT or not. Wherefore won't add a pinch of romantic motility to it? This animated concept by Icons8 compares this feeling to the expecting of wonder, suchlike the one when tender Assol is wait for her love Gray coming connected the embark with scarlet sails.
Page loading is what we every experience Clarence Day away twenty-four hour period, like IT or not. Wherefore won't add a pinch of romantic motility to it? This animated concept by Icons8 compares this feeling to the expecting of wonder, suchlike the one when tender Assol is wait for her love Gray coming connected the embark with scarlet sails.
Behave you remember any loading animations that real affected you? Don't wait, share them with us in comments for the next assembling of sacred designs.
Title envision by Pavel Kozlov for Ouch, the collection of free vector illustrations for UX
Learn more about the types and functions of UI animation, download 400 emancipated spirited icons, review 10 big trends of UI design on Dribbble and check 30 cool concepts of animated icons.
Source: https://blog.icons8.com/articles/ui-inspiration-captivating-loading-animation/
Posted by: moultrieheadee.blogspot.com

0 Response to "UI Inspiration: 20 Captivating Concepts of Loading Animation - moultrieheadee"
Post a Comment